 |
||
 مقدمة في تطوير تطبيقات الويب التقدمية (PWAs)
مقدمة في تطوير تطبيقات الويب التقدمية (PWAs)
|
||
|
|||||||
 |
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
#1
|
||||||
|
||||||
|
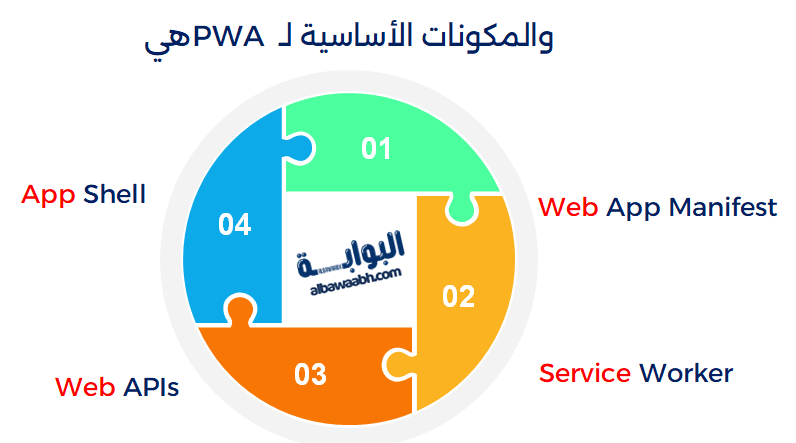
يتحدث الويب باستمرار، ويتطور معه توقعات المستعملين، فهم يرغبون في تطبيقات ويب سريعة ومصدق بها كالتطبيقات الأصلية (native apps)، ولكن من دون متاعب التحميل أو التحديث الدائم، يرغبون في تطبيقات ويب تقدر العمل في نظام عدم الاتصال (offline)، وتقدر أيضًا إرسال التنبيهات، والبلوغ إلى امتيازات الجهاز، والتعامل مع نظام التشغيل. يقدر عمل كل هذا عن طريق تطبيقات الويب التقدمية (Progressive Web Apps-PWA). 1- تطبيق الويب التقدّمي (PWA) تطبيقات الويب التقدمية هو تطبيق ويب يستعمل التطورات التدريجية لتقديم إلى المستعملين تجرِبة أكثر مصداقية، ويستعمل قدرات حديثة، لعرض تجرِبة أكثر شمولا، ويقدر تثبيته. وبما أنّه تطبيق ويب، يقدر البلوغ إلى أي فرد في أي موقع، وعلى أي جهاز، وكل ذلك باستعمال قاعدة رموز برمجية واحدة. بعد تنزيل تطبيق الويب التقدّمي (PWA)، يظهر مثل أي تطبيق آخر، على وجه الخصوص: يحتوي على رمز على الشاشة الأساسية أو مشغّل التطبيقات أو لوحة التشغيل أو قائمة البدء. يبدو هذا الخيار عند الاطلاع عن تطبيقات على الجهاز. يتم فتحه في نافذة منفردة، بعيدة تمامًا عن واجهة مستعمل المتصفّح. حيث يقدرها البلوغ إلى مستويات أعلى من التعامل مع نظام التشغيل، مثل، معالجة عنوان URL أو تعيين شريط العناوين. يقدر الاستعمال من دون إنترنت. 2- كيفية عمل تطبيقات الويب التقدمية (How PWAs Work) تستند تطبيقات الويب التقدمية PWAs إلى عدة من تكنولوجيا وإرشادات الويب لتقديم تجرِبة مستعمل مماثلة إلى التطبيقات الأصلية. والمكونات الأساسية لـ PWA هي:  للاشتراك في قناة اليوتيوب https://albawaabh.com/اضغط على الرابط التالي https://www.youtube.com/@albawaabh للإطلاع على باقي الموضوع من خلال الرابط التالي https://albawaabh.com/%d9%85%d9%82%d...d9%8a%d8%a9-p/ |
 |
|
|